Team Ideation
Members
Rachit Jaiswal - Head Scrum Master, Scrum Master for P3 and responsible for relaying information, backend developer and deployment Finn Carpenter - Scrum Master for P1 and responsible for relaying information, frontend developer Luna Iwazaki - Design manager and frontend developer, project visualizer. Tanisha Patil - Backend developer, design manager Theo Huntlas - Backend developer, deployment Justin N - Backend developer, deployment
Ideation
Our team decided to create a platform that allows our users–high school students studying for their classes–to learn their material in a fun, engaging way, while also having quick cram resources, such as topic generated cheat sheets and calculators, as well as practice tests to help kids succeed.
We call it bookNook.
We hope to get a mix of the something like popular game Prodigy while also incorporating the usefulness of Fiveable, however, we are going to head on a completely different path with these projects and try to incorporate something more modern and with better resources, UI, applicability, and tools for our students.
Courses
We plan to have a set amount of courses in bookNook, with the option and framework to add more courses based on demand. Here is our set of starter courses, and the ones we may include if our project finishes earlier than expected.
Starter Courses (priority ranked):
- AP CSA
- AP CSP
- AP Chemistry
- AP Calculus (AB/BC since BC goes over AB)
- AP Statistics
- AP Biology
- Honors Principles of Engineering
Extended Courses (priority ranked):
- AP World History
- AP US History
- Writing (English and Humanities)
Wireframes
We built and designed a couple of wireframes for what we want the whole site to look like. Here they are!
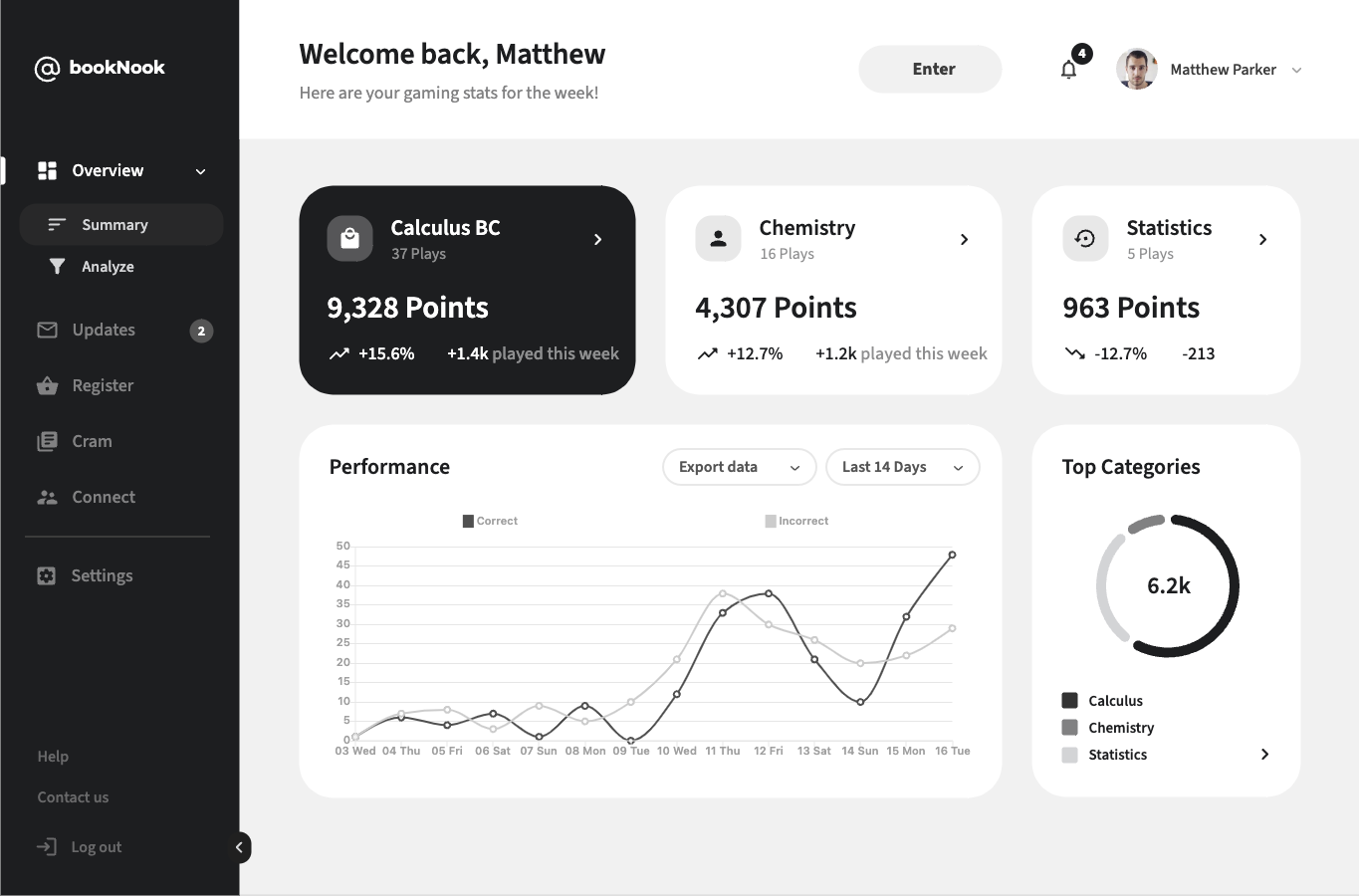
Our pre game interface will look something like this, with an access point and statistics to show how students are doing (in the future, maybe we can plan on giving teachers access to this). We also have other basic features like updates, which is our board of posts; register, our sign up/in page; our cram page, with resources like study guides powered by AI, as well as AI generated and answered questions (will use GPT-4 since it is better and Rachit has keys) through an API. The analyze page will be discussed in the next section.

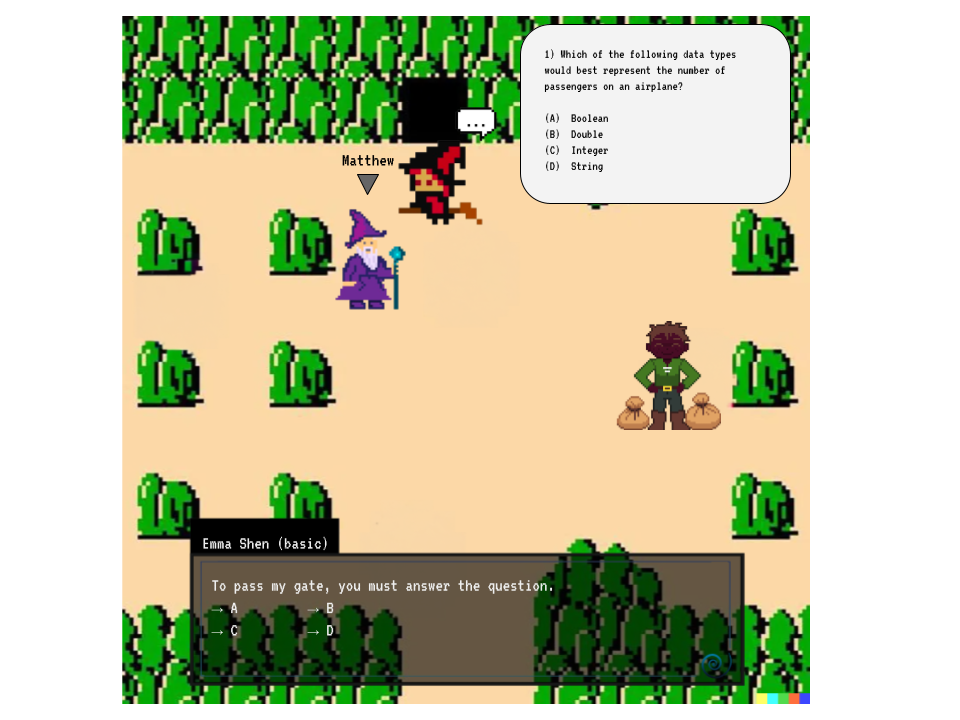
Our game will be designed as a retro game (to save our programmers) and will be using pixelated sprites. It will include basic trading and AI generated conversations from a very cool question bank that will be explained in a later section.


Code and Progress
Neural Network
Although our team has been working a lot on our ideation, we have developed some code and progress to get us started. For starters, Finn and Rachit have been reviewing the Neural Network code that Rachit wrote for Stocktify. They are trying to brainstorm and figure out ways to increase the 500 epoch accuracy and add more subunits to the actual code. Finn and Rachit are hoping to integrate this into the website as an indicator of a student’s performance. By compiling practice points and patterns, Rachit and Finn are hoping to create a method for the student and for educators to predict where the student will land so that they can take corrective action before. This will be included in the analyze tab of the wireframe.
Click to Toggle Neural Network Code from Stocktify
Chatbot
Our team has been working to deploy a chatbot, a new one. Since text-davinci and other easier to use, older models were shut down, we had to learn a new framework for our serverside bot. We chose to go with Next.js since it is supported by OpenAI, instead of Node, which we used last time (it is basically the same thing since Next is built off of Node and they are really similar).
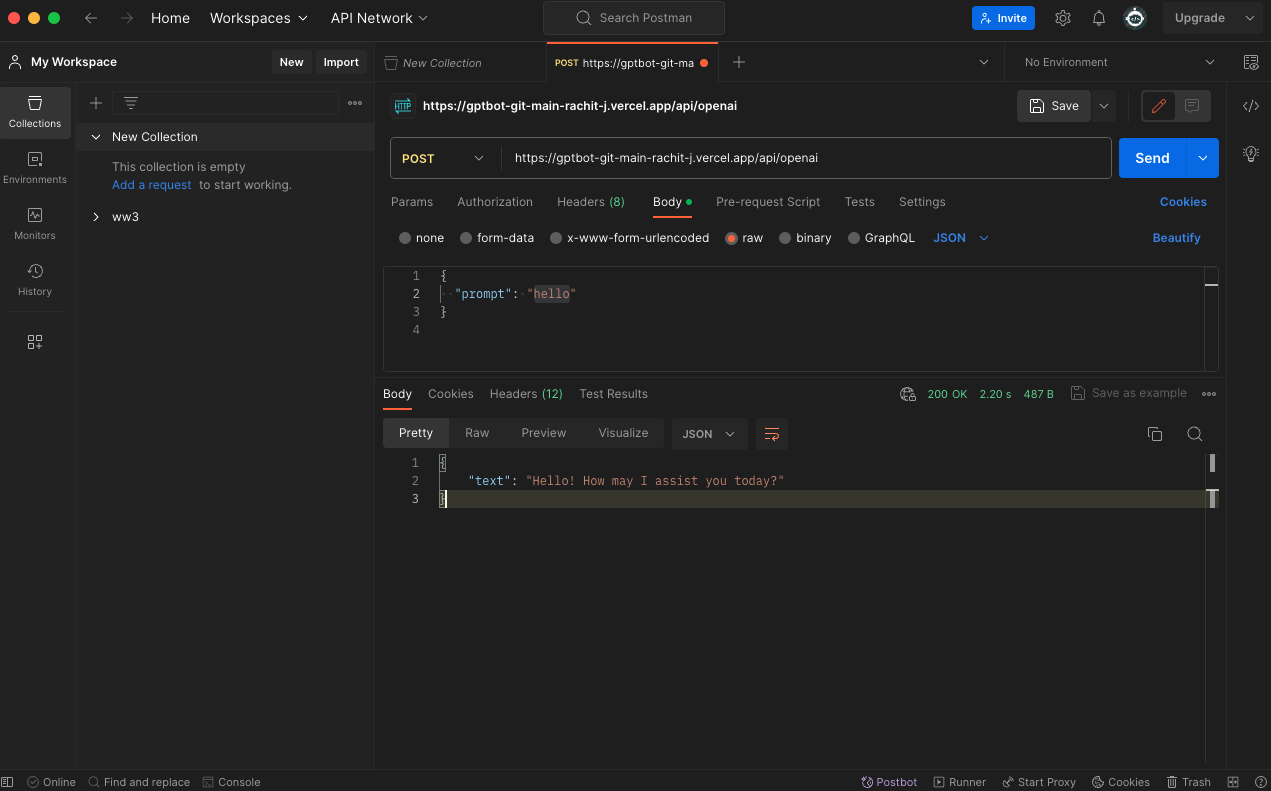
As of now, posts from this site are not working… we are working on fixing this. However, we have postman testing to make sure our bot works.
Response:

Frontend/Backend Setup
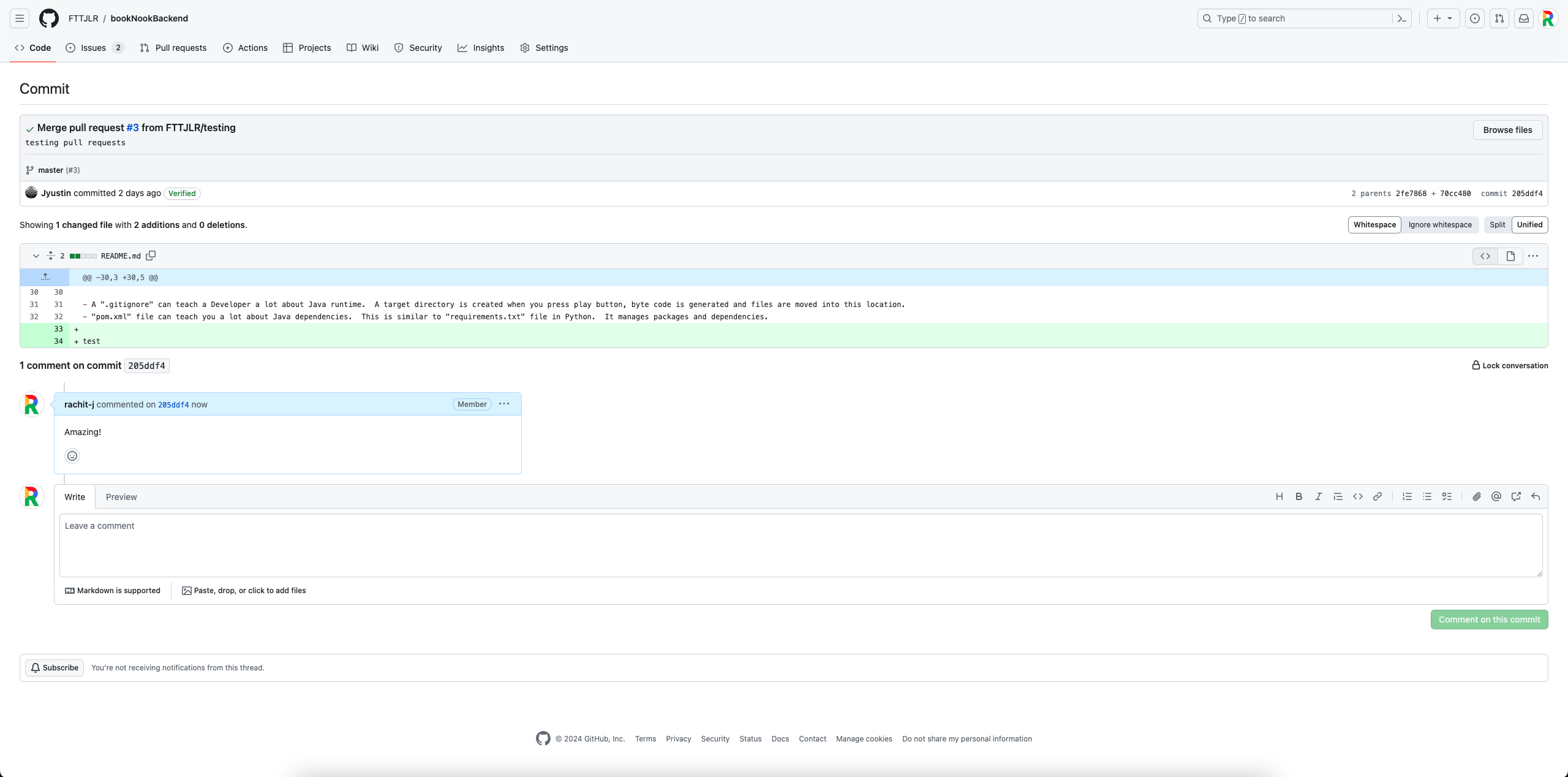
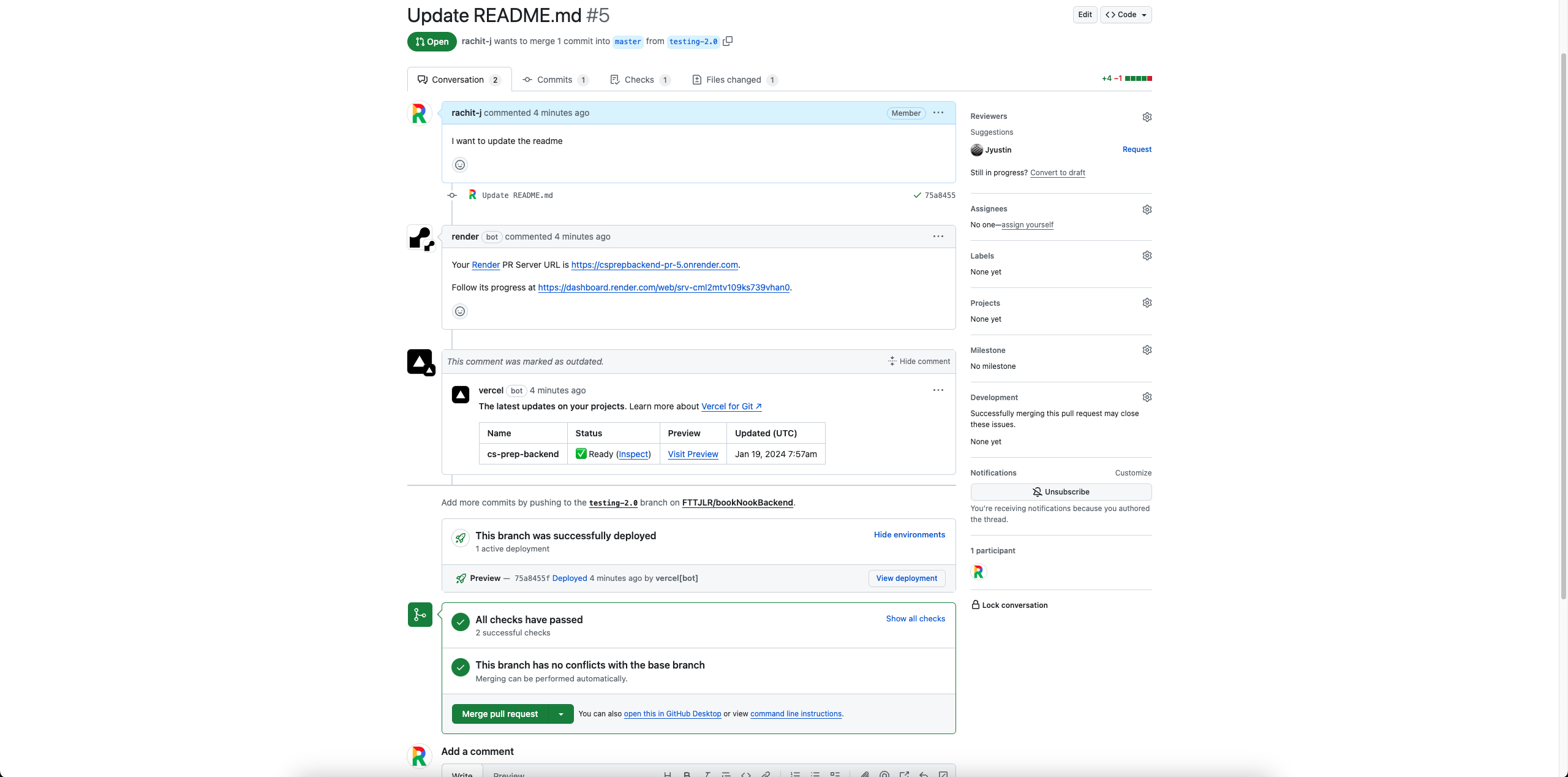
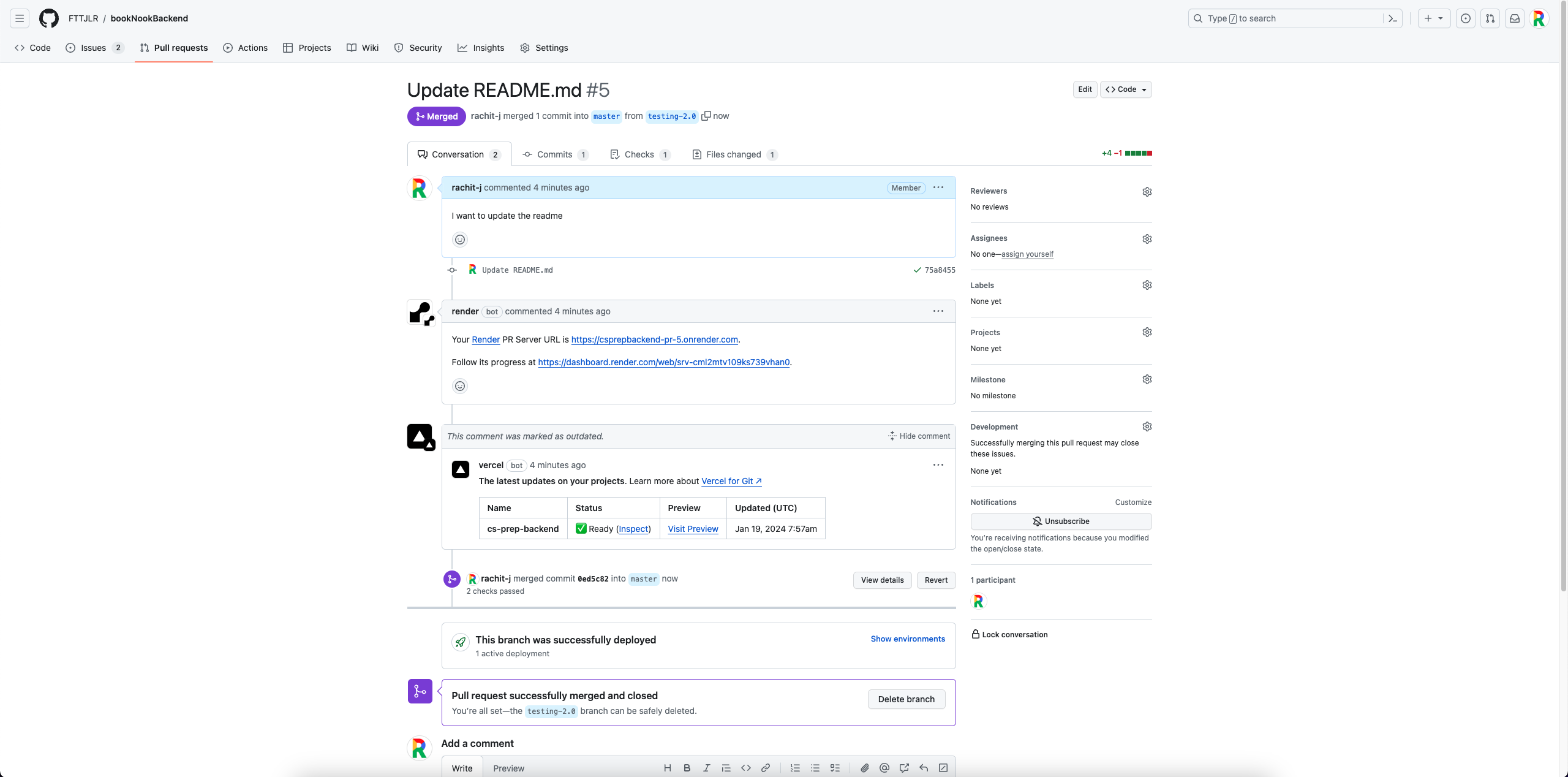
The frontend and the backend for our project are in the process of being set up. After the deployment lesson (which Rachit, Tanisha, and Luna are presenting), the backend will be deployed, and the frontend will be deployed to Github Pages even earlier. For now, they are both being set up, with our members using pull and merge requests to contribute to code, just like in the real world. This way, we are able to analyze and check each other’s code before we merge it into the main branch, which will help us stop problems being put into main.



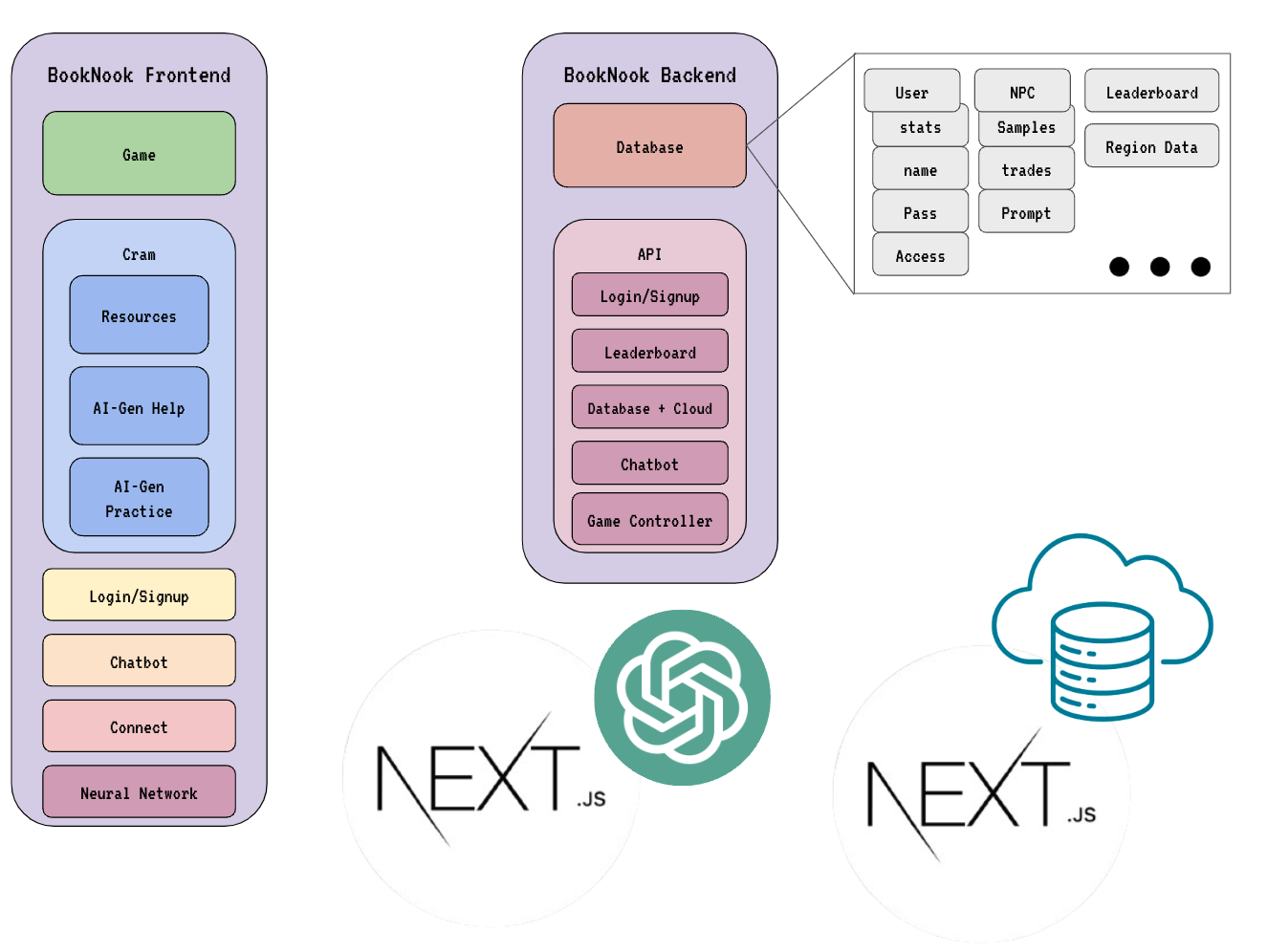
Diagrams for Finalized Plan